| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- socket
- AWS
- html
- javascript
- Lombok
- VCS
- reactor
- libuv
- network
- 네트워크
- cache
- effective
- git
- github
- Static
- Linux
- HTTP
- nodejs
- redis
- Elk
- spring
- mongodb
- NoSQL
- 데이터통신
- ajax
- Heap
- r
- Java
- reactive
- mybatis
- Today
- Total
목록DOM (2)
빨간색코딩
 JQuery 기초 (JQuery 객체, 조작)
JQuery 기초 (JQuery 객체, 조작)
참조문서 : http://api.jquery.com/ 제이쿼리는 DOM을 조작하거나 Ajax 요청을 할 때 널리 쓰이는 라이브러리다. 제이쿼리로 할 수 있는 건 모두 DOM API로도 할 수 있다. 하지만 제이쿼리를 쓰면 다음과 같은 장점이 있다. 브라우저 호환성을 걱정안해도 된다. Ajax 관련 API가 무척 단순하다. 내장된 DOM API를 더 유용하고 단순하게 바꾼 메소드를 제공한다. 주로 달러기호($)로 표현하며, 제이쿼리를 불러올 때는 이런식으로 CDN을 이용하면 된다. 1. DOM 기다리기 제이쿼리에서는 브라우저가 페이지를 완전히 읽고 DOM을 구축한 다음에만 호출되는 콜백함수가 있다.$(document).ready(function () {} // 단축표기 $(function() {}); 2...
 Client(브라우저) Javascript (DOM API, data-, event, ajax)
Client(브라우저) Javascript (DOM API, data-, event, ajax)
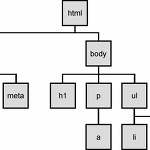
참조문서 : https://developer.mozilla.org/en-US/docs/web/api 1. 문서 객체 모델(Document Object Model) 문서객체모델(DOM)은 HTML문서의 구조를 나타내는 표기법이며 브라우저가 HTML문서를 조작하는 핵심이다. DOM은 트리 구조로 표현하며 노드로 구성된다. root 노드를 document라고 부른다. DOM 트리의 모든 노드는 Node 클래스의 인스턴스이다. Node 객체에는 트리구조를 나타내는 parentNode와 childNodes 속성, 자신에 대한 속성인 nodeName과 nodeType이 있다. 2. get 메소드 DOM에는 원하는 HTML 요소를 빨리 찾을 수 있는 메소드들이 있다. DOM 메소드들이 반환하는 컬렉션은 JS배열같은 ..
